はじめに
SNSからの流入を増やすために、OGP(Open Graph Protocol)の設定は欠かせません。適切に設定されたOGPは、SNSでのクリック率を30%以上向上させることもあります。STUDIOなら、コーディング知識がなくても簡単にOGP設定が可能です。
OGPとは何か、その重要性
OGP(Open Graph Protocol)は、FacebookやTwitterなどのSNSでWebページがシェアされた際に、タイトル、説明文、画像などの情報を正しく表示するためのHTML要素です。
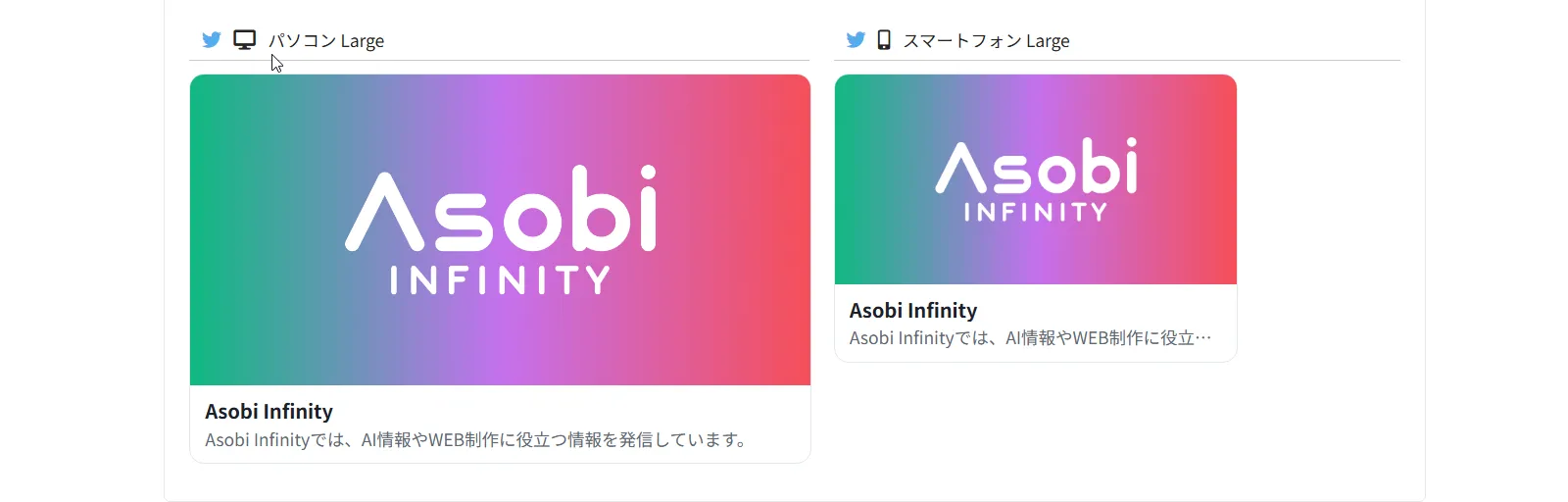
 OGP表示サンプル
OGP表示サンプル
OGP設定のメリット
OGP設定により得られる主な効果:
- クリック率(CTR)の向上:魅力的なサムネイル画像とタイトルにより、ユーザーのクリック率が向上
- ブランドイメージの統一:一貫したビジュアルとメッセージでブランド認知度を向上
- 情報の正確な伝達:自動抽出ではなく、意図した情報を確実に表示
注意
OGPを設定しない場合、SNSのクローラーが自動的にページ情報を抽出するため、不適切な画像や内容が表示される可能性があります。
STUDIOでのOGP設定手順
STUDIOでは「サイト設定」と「ページ設定」の2つのレベルでOGP設定が可能です。
サイト設定でのOGP設定
- エディタ画面左側のサイト設定パネルを開く
- 基本情報を入力:
- サイトタイトル
- サイト説明文
- ファビコン(48×48pxの倍数推奨)
- カバー画像(1200×630px推奨、5MB未満)
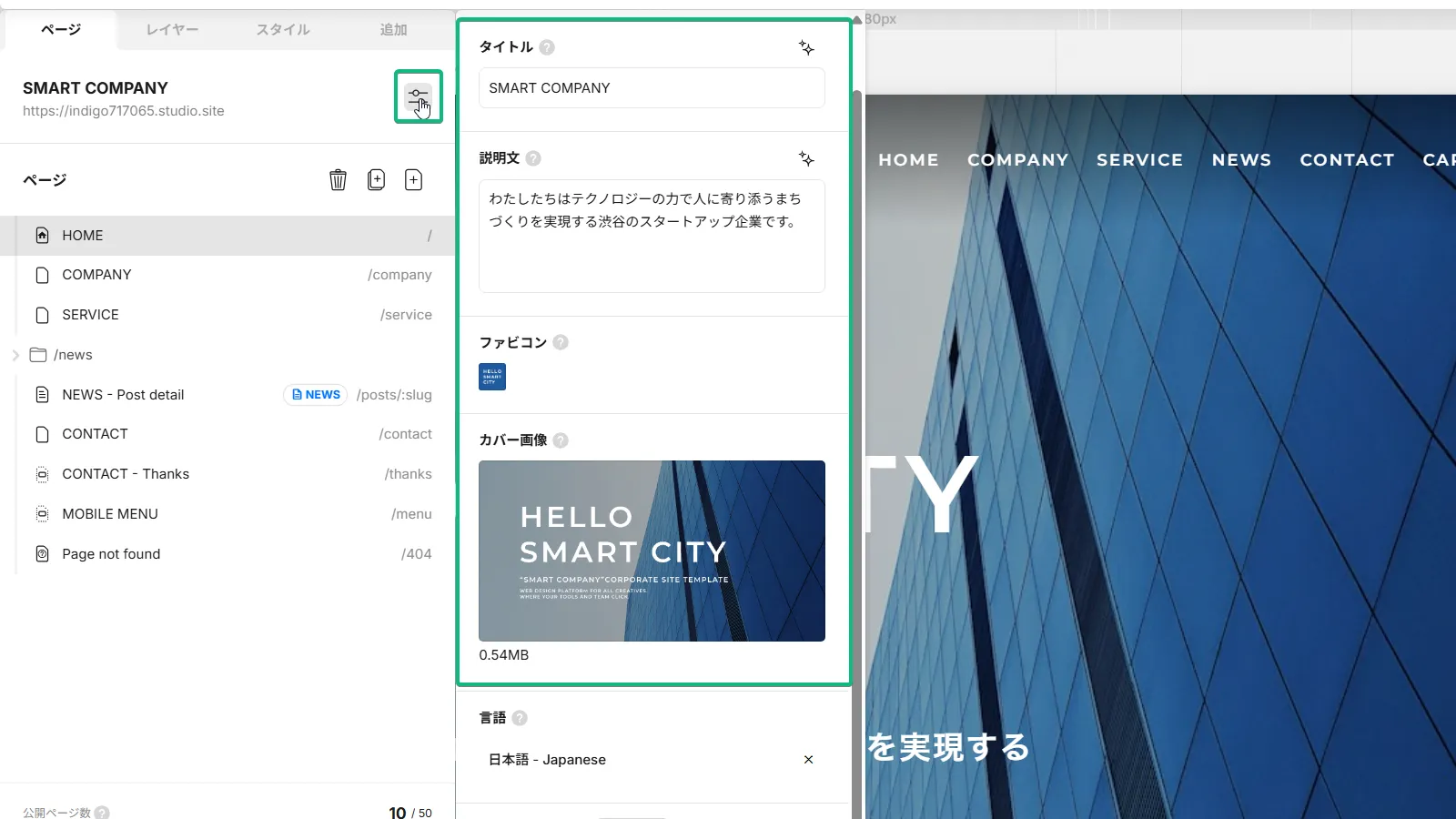
 STUDIOのサイト設定画面でのOGP設定箇所
STUDIOのサイト設定画面でのOGP設定箇所
ページ設定でのOGP設定
- エディタ画面左側のページ設定パネルを開く
- ページ固有の情報を入力:
- ページタイトル
- ページ説明文
- ページ専用のカバー画像
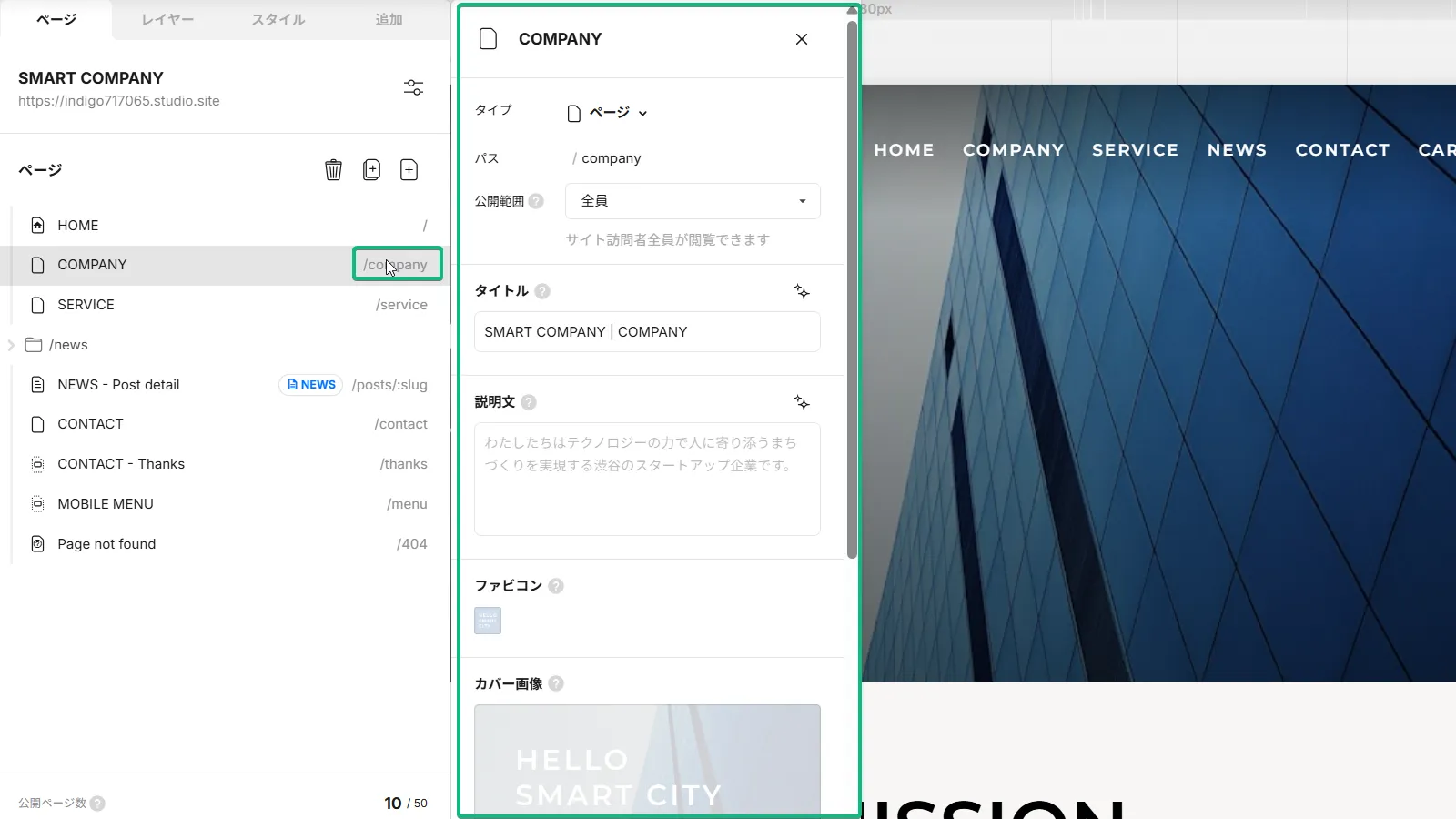
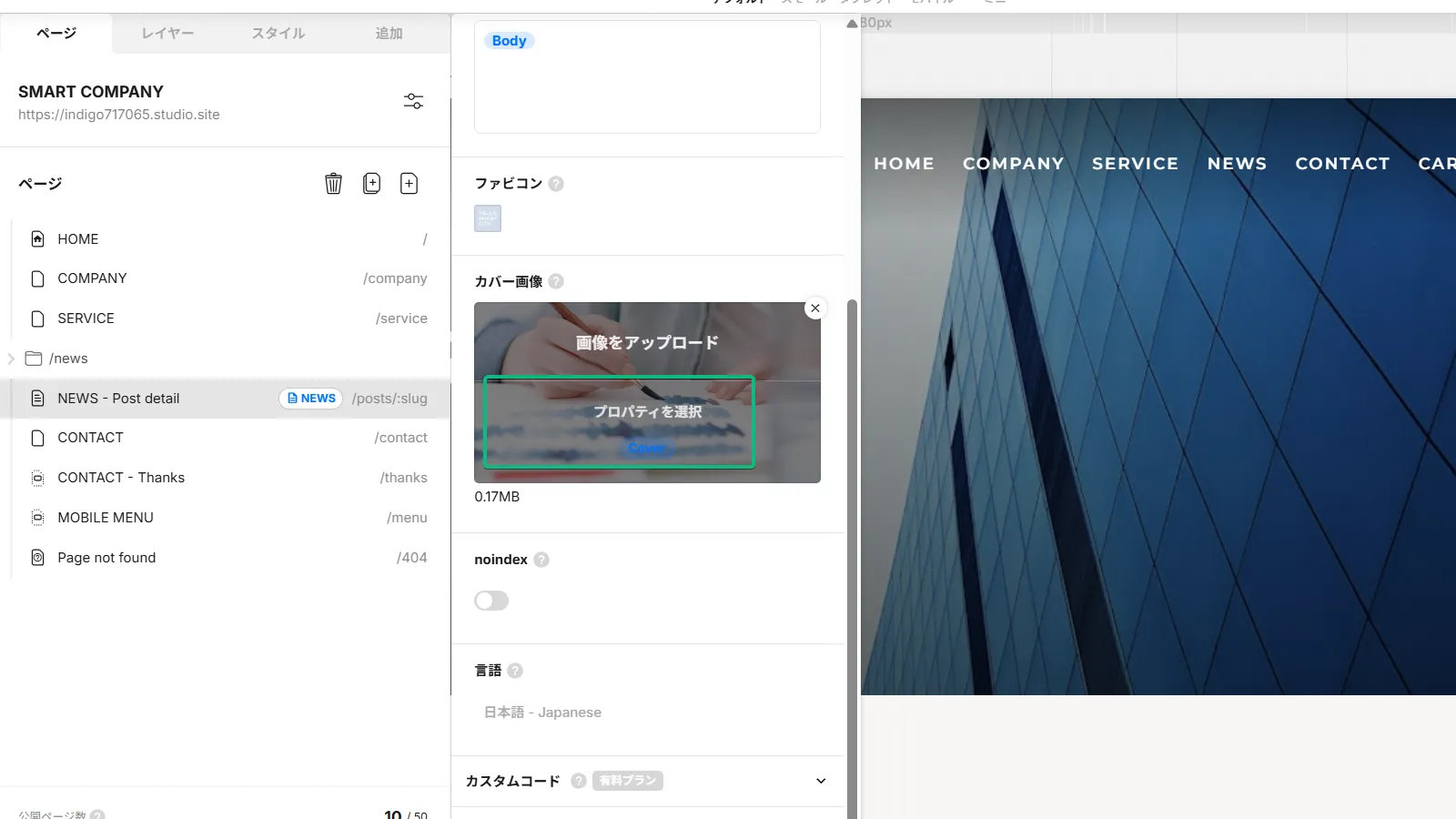
 STUDIOのページ設定画面でのOGP設定箇所
STUDIOのページ設定画面でのOGP設定箇所
設定の優先順位
ページ設定とサイト設定の両方が存在する場合、ページ設定が優先されます。効率的な管理のため、まずサイト設定を完成させることをおすすめします。
SEO Writing Assist機能の活用
STUDIOの「SEO Writing Assist」機能を利用すると、AIがWebページのテキスト情報を読み取り、タイトルや説明文を自動提案してくれます。
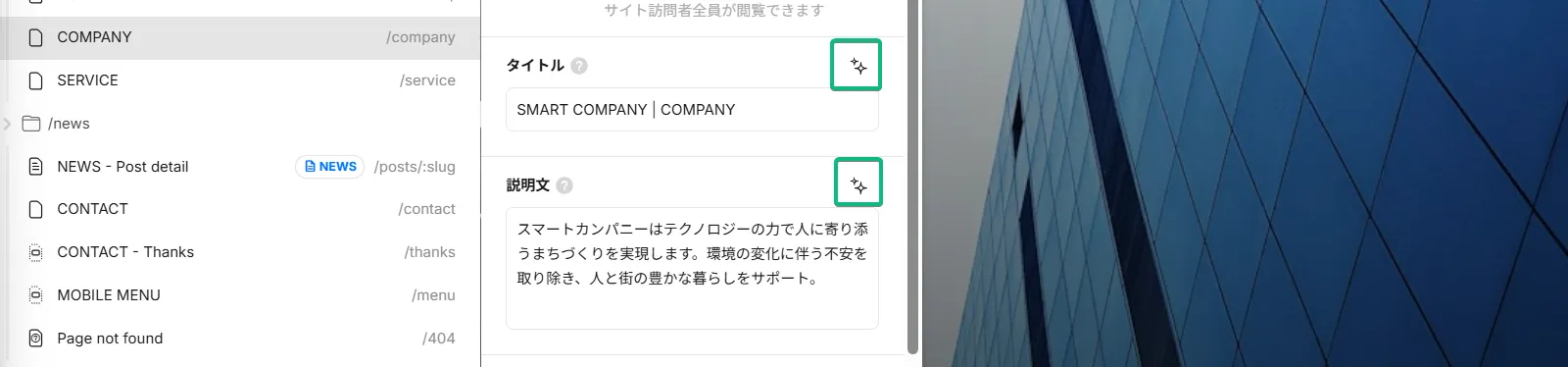
 STUDIOのSEO Writing Assist機能の画面
STUDIOのSEO Writing Assist機能の画面
効果的なOGP画像の作り方
推奨画像サイズと仕様
| 項目 | 推奨値 |
|---|---|
| 画像サイズ | 1200×630px |
| ファイル形式 | JPEG、PNG |
| ファイルサイズ | 5MB未満 |
| アスペクト比 | 1.91:1 |
デザインのポイント
効果的なOGP画像作成のコツ:
- テキストは大きく、短くまとめる:スマートフォンでも読みやすいサイズに
- 重要な情報は中央に配置:正方形にトリミングされても情報が残るように
- 背景と文字のコントラストを強化:可読性を高める
- ブランドカラーとロゴを統一:一貫性のあるビジュアルアイデンティティを維持
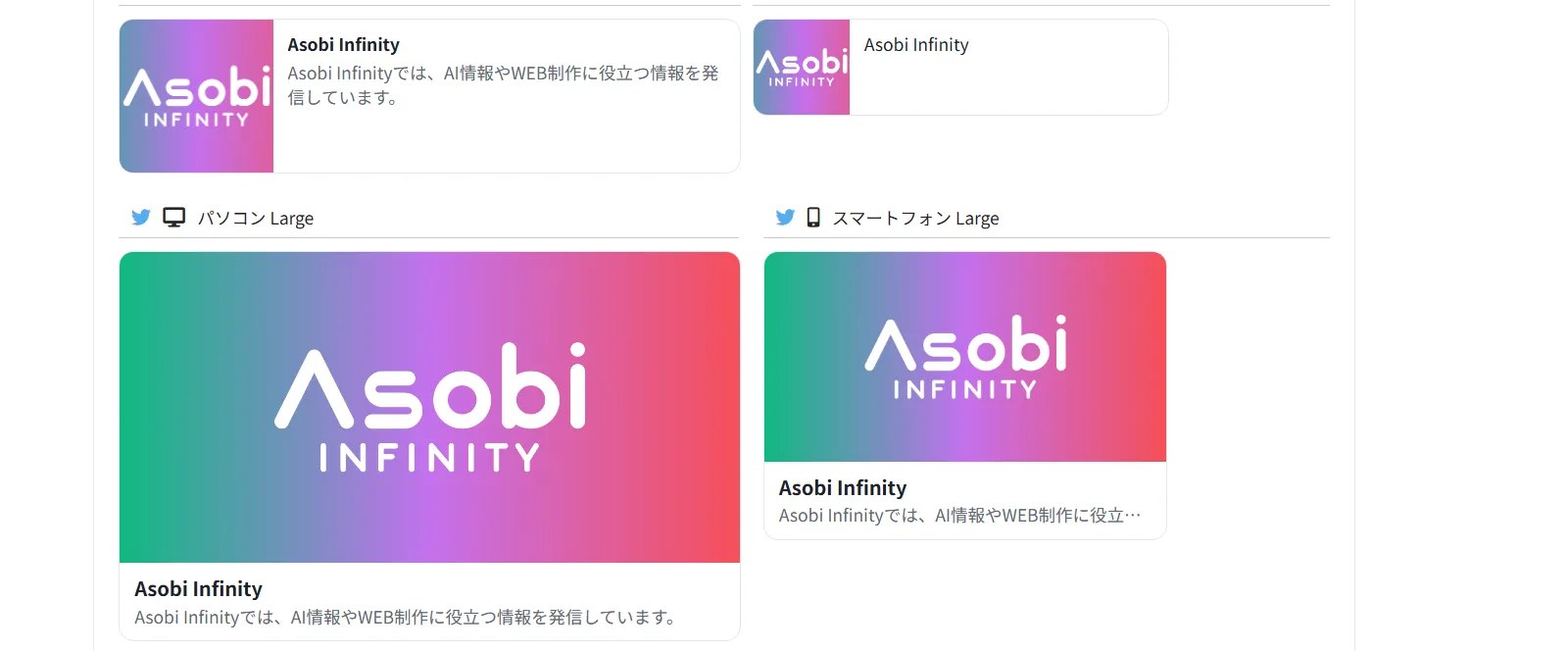
 表示により中央が切り取られる
表示により中央が切り取られる
レイアウトの重要性
タイトルやキャッチコピーは中央または上部に、ロゴやブランド名は控えめに右下や左下に配置するのが効果的です。
SNSごとの最適なOGP設定
主要SNSプラットフォームの仕様
| SNS | 表示サイズ | 特徴 |
|---|---|---|
| 1200×630px | 長方形表示、高解像度対応 | |
| Twitter/X | 1.91:1 | summary_large_imageで長方形表示 |
| LINE | 正方形〜長方形 | デバイスにより表示形式が変動 |
タイトルとディスクリプションの書き方
タイトルの最適化
効果的なOGPタイトル作成のポイント:
- 文字数:20文字以内が適切
- キーワード:検索されやすいワードを含める
- 魅力度:ユーザーがクリックしたくなる内容に
ディスクリプション(説明文)の最適化
- 文字数:80〜100文字程度
- 要約性:ページ内容を簡潔にまとめる
- 誘導性:ユーザーの行動を促す文言を含める
文字数の戦略
全文表示させたい場合は100文字未満、わざと文章を途切れさせて期待感を持たせたい場合は100文字以上で設定する方法もあります。
OGP設定の確認・テスト方法
OGP確認ツールの活用
推奨OGP確認ツール:
ラッコツールズ OGP確認:複数SNS対応、無料
OGP確認ツール:シンプルで使いやすい
OGP画像シミュレーター:画像の表示確認に特化
https://ogimage.tsmallfield.com/
確認手順
- ツールにアクセス
- 確認したいURLを入力
- 「解析する」ボタンをクリック
- 各SNSでの表示結果を確認
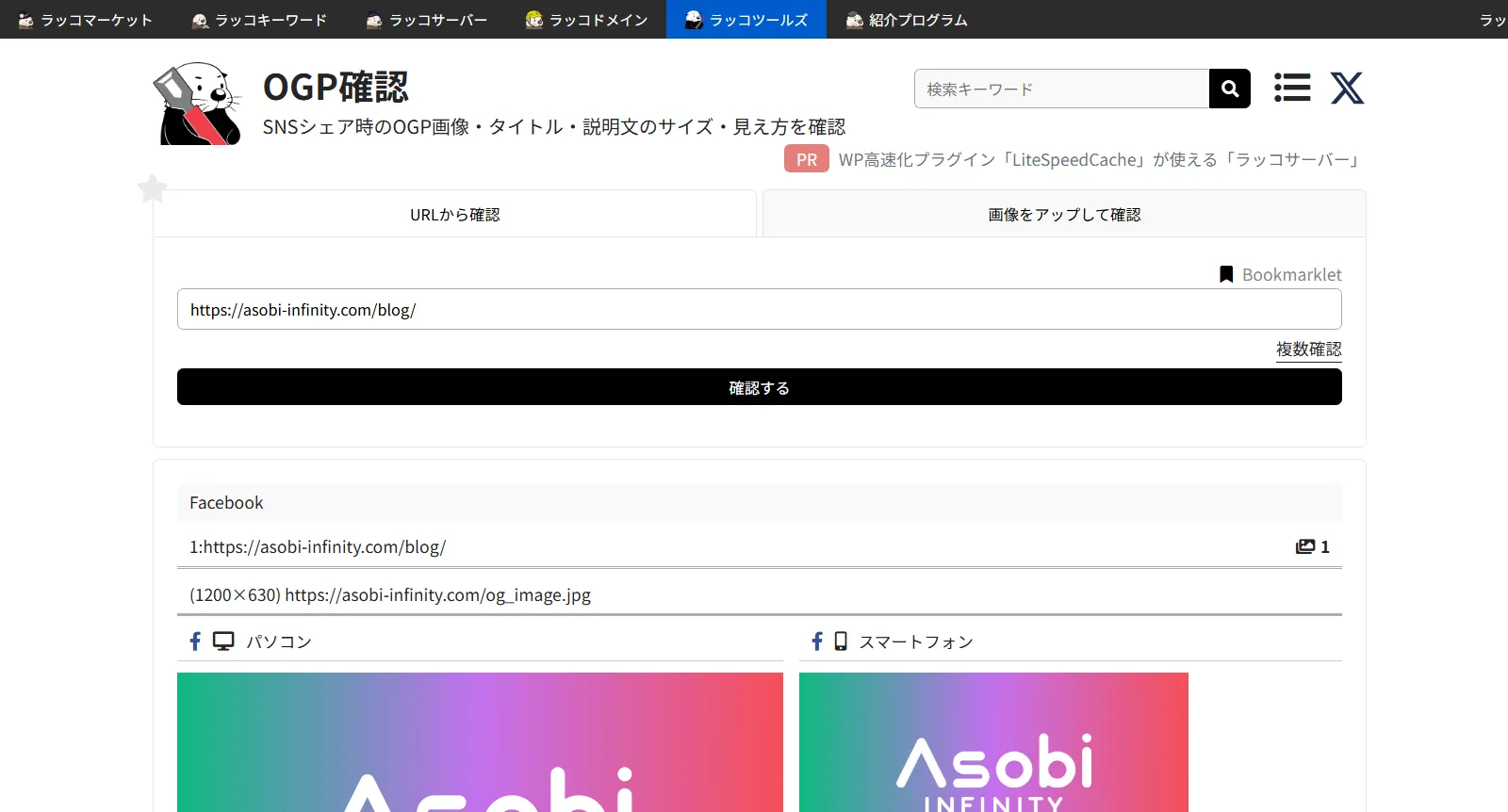
 ラッコツールズでのOGP確認画面
ラッコツールズでのOGP確認画面
キャッシュについて
サイト公開後にカバー画像を変更しても、SNS上ですぐに反映されない場合があります。これは各SNSが独自にキャッシュを保持しているためです。
ページ別のOGP設定カスタマイズ
CMS記事でのOGP設定
STUDIO CMSを使用している場合、記事ごとに個別のOGP設定が可能です。
設定手順
- CMSダッシュボードでプロパティを追加
- 記事ごとにmeta description等を記述
- デザインエディターでプロパティを紐付け
- 公開・更新を実行
 STUDIO CMSでの記事別OGP設定画面
STUDIO CMSでの記事別OGP設定画面
動的ページでの注意点
動的ページ(記事詳細ページ)では、デザインエディターで直接テキストを記述すると、全記事で同一のOGPになってしまいます。プロパティを使用した設定が必要です。
OGP最適化による拡散事例
成功事例の特徴
効果的なOGP最適化事例の共通点:
- 商品画像 + キャッチコピー + 価格の組み合わせで45%の流入増加
- テキストとビジュアルの適切なバランス
- 高いコントラストによる視認性向上
- ブランドカラーの一貫使用
測定指標
OGP最適化の効果は以下の指標で測定できます:
- SNSからの流入数増加
- クリック率(CTR)の向上
- シェア数の増加
- ブランド認知度の向上
継続的な改善
定期的にOGPの効果を分析し、改善点を見つけることが重要です。競合他社のOGP設定も参考にしながら、自社の設定を最適化していきましょう。
おすすめ書籍
STUDIOでのWebサイト制作をもっと深く学びたい方には、こちらの書籍がおすすめです。
「知識ゼロからノーコードではじめる Studio Webサイト制作入門」
こんな方におすすめ:
- Studioの基本操作を体系的に学びたい方
- テンプレートに頼らず、オリジナルサイトを一から作りたい方
- CMSの構築方法をしっかり理解したい方
- ノーコードツールで業務効率化を図りたい方
本書の特徴:
- 手を動かしながら実際にポートフォリオサイトを完成させる実践的な構成
- 基本操作から公開まで、制作の全工程をカバー
- つまずきやすいCMS機能も丁寧に解説
- デザインアイデア集も収録で、クオリティアップのヒントが満載
240ページにわたって、Studioの可能性を最大限に引き出すノウハウが詰まっています。
コーディング不要でありながら、洗練されたコードでWebサイトを実装できるStudioの魅力を、存分に体験できる内容になっています。
Studioでの制作スキルをワンランク上げたい方は、ぜひ手に取ってみてはいかがでしょうか。
STUDIOサイトをさらに魅力的にするデザインサポート
STUDIOでの基本的なサイト制作ができるようになったら、より魅力的で個性的なサイトにしていきたいと思われる方も多いのではないでしょうか。
特に以下のような場面で、プロのクリエイターの力を借りることで、サイトのクオリティを格段に向上させることができます:
デザイン面での課題
- オリジナルのロゴやアイコンが欲しい
- サイト全体のカラーリングやデザインバランスに悩んでいる
- 404ページのイラストやアニメーションを魅力的にしたい
- レスポンシブデザインの細かな調整が必要
コンテンツ制作の課題
- 魅力的なキャッチコピーや文章作成
- SEOを意識したコンテンツライティング
- サイトの構成や導線設計のアドバイス
ココナラでSTUDIO制作をサポート
こうした課題解決には、 ココナラというスキルシェアサービスが便利です。STUDIOに特化したクリエイターや、Webデザイン・ライティングの専門家が数多く活動されています。
ココナラの魅力的なポイント:
- 手軽な価格帯:500円〜の低価格からプロのサービスを利用可能
- 豊富な専門家:STUDIO専門のデザイナーや開発者も在籍
- 安心のやりとり:チャット機能で詳細な相談やサポートを受けられる
- 明確な料金設定:事前に費用が分かるので予算管理しやすい
特におすすめのサービス例:
- STUDIOサイトのデザインレビュー・改善提案
- オリジナルロゴ・アイコン制作
- 404ページ用のイラスト・アニメーション制作
- SEOライティング・コンテンツ作成
- サイト全体の構成・導線設計相談
ココナラには、実際にSTUDIOでの制作経験豊富なクリエイターが多数登録されているため、ツールの特性を理解した上での適切なサポートを受けることができます。
一人では解決が難しい技術的な課題や、デザインのブラッシュアップをお考えの際は、こうしたサービスを活用してみることも一つの選択肢かもしれません。
ヒント
無料会員登録で、どのようなサービスがあるか確認できるので、まずは気軽に覗いてみることから始めてみてはいかがでしょうか。
まとめ
STUDIOでのOGP設定は、SNS流入を増やすための重要な施策です。適切な画像サイズ(1200×630px)、魅力的なタイトル・説明文、そして継続的な最適化により、大幅な流入増加が期待できます。
ノーコードでも簡単に設定できるSTUDIOの機能を活用し、効果的なOGP設定でSNSマーケティングを成功させましょう。
出典リスト
公式リソース(Official Resources)
参考サイト(Reference Sites)
関連記事


