はじめに
STUDIOはノーコードで美しいWebサイトを作成できる人気ツールです。その中でも「フォーム機能」は問い合わせや資料請求、アンケートなど幅広い用途で活躍します。本記事では、 「STUDIO フォーム機能 設定」 を軸に、基本から応用まで実践的な活用法と設定のコツを詳しく解説します。
STUDIOのフォーム機能の基本
STUDIOのフォーム機能は、ドラッグ&ドロップで直感的に設置・編集できるのが大きな特長です。 フォームブロックには「名前」「メールアドレス」「メッセージ」などの基本項目が初期状態で含まれており、自由に項目の追加・削除や順序変更が可能です。
| 主なフォームパーツ | 用途例 |
|---|---|
| テキストボックス | 名前、住所など |
| メールアドレス | 連絡先 |
| テキストエリア | メッセージ |
| チェックボックス | 同意確認 |
| ラジオボタン | 単一選択 |
| セレクトボックス | プルダウン選択 |
補足
一部のパーツ(ラジオボタンやチェックボックスなど)はデザインカスタマイズに制限がありますが、基本的なスタイル変更や配置調整は柔軟に行えます。
問い合わせフォームの作成手順
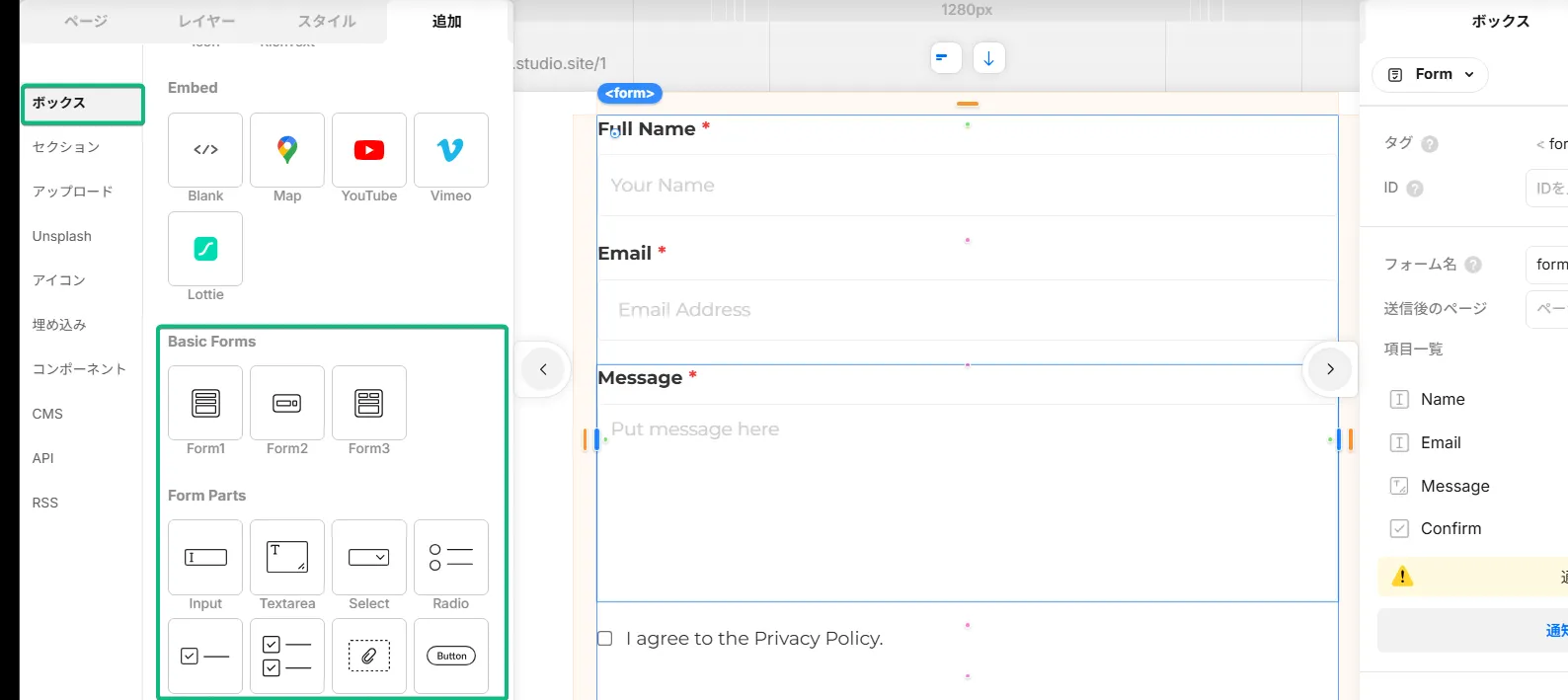
 ブロックからフォーム配置する画面キャプチャ
ブロックからフォーム配置する画面キャプチャ
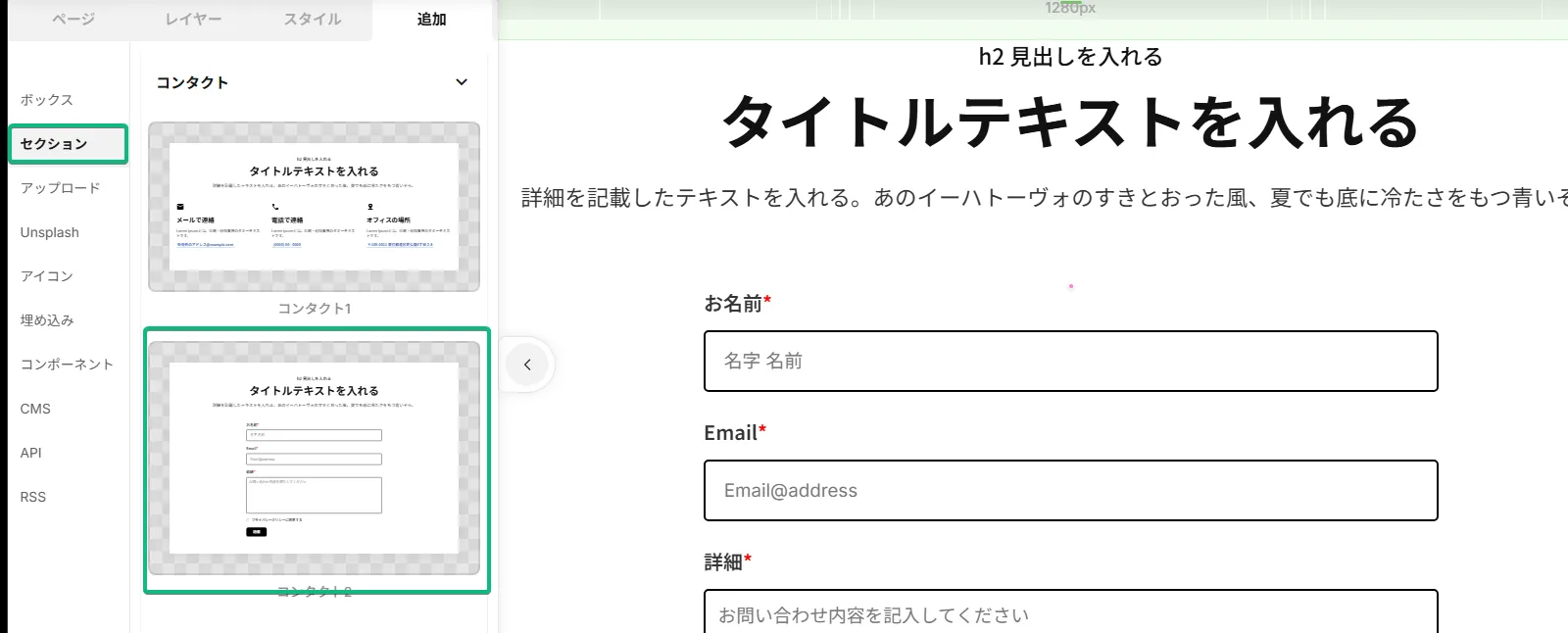
 セクションからフォーム配置する画面キャプチャ
セクションからフォーム配置する画面キャプチャ
- エディタでページを選択 フォームを設置したいページを開きます。
- フォームブロックを追加 左側の「追加」パネルから「ボックス」→「フォーム」ブロックをドラッグ&ドロップ。 または、「セクション」からフォームのセクションを追加します。
- 項目の編集・追加 各項目のタイトルやプレースホルダーを日本語に変更し、必要なパーツ(電話番号、会社名など)を追加。
- 必須項目や入力タイプの設定 右側の設定パネルで「必須」チェックや「タイプ(text, email, tel)」を設定。
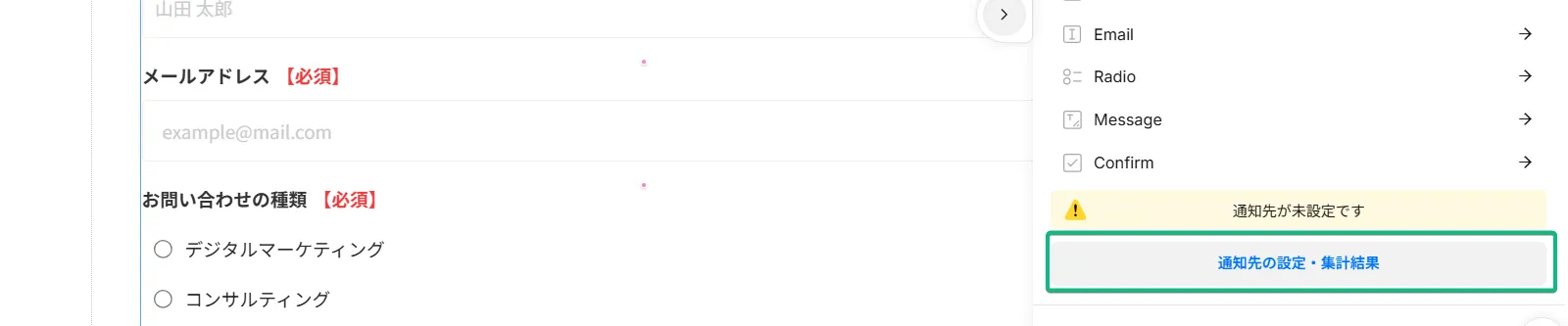
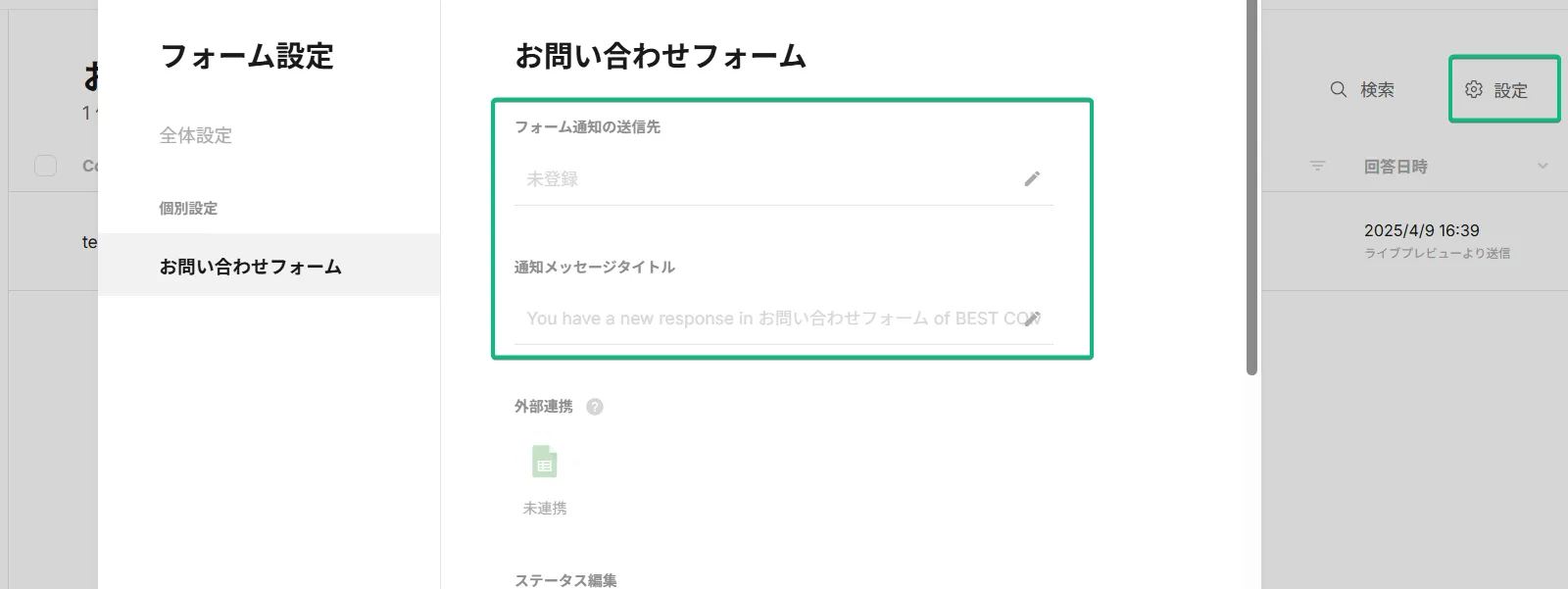
- 送信先メールアドレスの設定 フォームの設定で通知を受け取るメールアドレスを入力。
 フォーム設定画面1
フォーム設定画面1
 フォーム設定画面2
フォーム設定画面2
ヒント
フォームの送信テストは必ず実施しましょう。通知メールが届かない場合は迷惑メールも確認してください。
フォーム送信後の自動返信設定
STUDIO標準では自動返信メール機能はありませんが、外部サービス(ZapierやGoogleスプレッドシート)との連携で自動返信を実現できます。
設定例(Zapier利用):
- STUDIOフォームとGoogleスプレッドシートを連携
- Zapierで「新しい行追加」をトリガーに「Gmailで自動返信」アクションを設定
- 件名や本文にフォーム入力内容を差し込む
重要
自動返信メールの内容は必ずテスト送信で確認し、誤送信や迷惑メール扱いにならないようにしましょう。
バリデーション設定でエラーを防ぐ
STUDIOのフォームでは必須項目や入力タイプ(メールアドレス、電話番号など)を設定することで、未入力や形式ミスの送信を防げます。
| バリデーション例 | 設定方法 | エラー時の挙動 |
|---|---|---|
| 必須項目 | 「必須」トグルをON | 未入力時にエラー表示 |
| メール形式 | タイプを「email」に設定 | 不正なメールでエラー |
| 電話番号形式 | タイプを「tel」に設定 | 数字以外でエラー |
慎重に
バリデーションはユーザー体験に直結します。エラーメッセージはわかりやすく、入力支援も工夫しましょう。
フォームデザインのカスタマイズ方法
フォームの見た目は通常のボックスと同様にデザイン編集が可能です。
- フォントや色、余白、角丸などを調整
- ボタンの文言やスタイルも自由に変更
- プレースホルダーやラベルのテキストも編集可能
ヒント
一部パーツ(ラジオボタン・チェックボックス)はデザイン制約がありますが、全体のレイアウトや配色は柔軟に調整できます。
外部サービスとの連携設定
STUDIOはGoogleスプレッドシートやSlack、Zapierなど外部サービスとの連携が可能です。
- Googleスプレッドシート連携 フォーム送信内容を自動でスプレッドシートに記録。
- Slack通知連携 Google Apps ScriptやZapier経由でSlackに自動通知。
- API連携・Webhook 外部APIと連携し、カスタム処理も実現可能。
| 連携先例 | 主な用途 |
|---|---|
| Googleスプレッドシート | データ蓄積・分析 |
| Slack | 即時通知 |
| Zapier | 自動返信・多機能 |
| HubSpot等CRM | 顧客管理 |
注意点
外部連携は有料プラン限定機能やサポート対象外の場合もあるため、事前に仕様を確認しましょう。
フォームデータの管理と分析
フォーム回答結果はSTUDIOのダッシュボードで一覧管理できます。
- フォーム名ごとに回答を整理
- 回答ごとのステータス管理
- メンバーごとに閲覧権限の設定も可能
さらに、Googleスプレッドシート連携でデータ分析やグラフ化も容易に行えます。
補足
フォーム項目名を途中で変更すると、ダッシュボード上で別カラムとして集計されるので注意しましょう。
モバイル対応フォームの最適化ポイント
STUDIOは標準でレスポンシブ対応ですが、実際のスマホ表示では手動調整が重要です。
最適化のチェックポイント
- スマホビュー専用編集モードでレイアウト確認
- フォントサイズは16px以上、余白を十分に確保
- ボタンはタップしやすいサイズ(44px×44px以上)
- 横並び要素は縦並びに変更
- 実機プレビューで最終確認
| チェック項目 | 推奨設定例 |
|---|---|
| フォントサイズ | 16px以上 |
| ボタンサイズ | 44px×44px以上 |
| 余白・パディング | 十分に確保 |
| レイアウト | スマホは縦並び推奨 |
ヒント
スマホ表示での見やすさ・操作性はCV率やユーザー満足度に直結します。必ず実機やプレビューで確認しましょう。
おすすめ書籍
STUDIOでのWebサイト制作をもっと深く学びたい方には、こちらの書籍がおすすめです。
「知識ゼロからノーコードではじめる Studio Webサイト制作入門」
こんな方におすすめ:
- Studioの基本操作を体系的に学びたい方
- テンプレートに頼らず、オリジナルサイトを一から作りたい方
- CMSの構築方法をしっかり理解したい方
- ノーコードツールで業務効率化を図りたい方
本書の特徴:
- 手を動かしながら実際にポートフォリオサイトを完成させる実践的な構成
- 基本操作から公開まで、制作の全工程をカバー
- つまずきやすいCMS機能も丁寧に解説
- デザインアイデア集も収録で、クオリティアップのヒントが満載
240ページにわたって、Studioの可能性を最大限に引き出すノウハウが詰まっています。
コーディング不要でありながら、洗練されたコードでWebサイトを実装できるStudioの魅力を、存分に体験できる内容になっています。
Studioでの制作スキルをワンランク上げたい方は、ぜひ手に取ってみてはいかがでしょうか。
STUDIOサイトをさらに魅力的にするデザインサポート
STUDIOでの基本的なサイト制作ができるようになったら、より魅力的で個性的なサイトにしていきたいと思われる方も多いのではないでしょうか。
特に以下のような場面で、プロのクリエイターの力を借りることで、サイトのクオリティを格段に向上させることができます:
デザイン面での課題
- オリジナルのロゴやアイコンが欲しい
- サイト全体のカラーリングやデザインバランスに悩んでいる
- 404ページのイラストやアニメーションを魅力的にしたい
- レスポンシブデザインの細かな調整が必要
コンテンツ制作の課題
- 魅力的なキャッチコピーや文章作成
- SEOを意識したコンテンツライティング
- サイトの構成や導線設計のアドバイス
ココナラでSTUDIO制作をサポート
こうした課題解決には、 ココナラというスキルシェアサービスが便利です。STUDIOに特化したクリエイターや、Webデザイン・ライティングの専門家が数多く活動されています。
ココナラの魅力的なポイント:
- 手軽な価格帯:500円〜の低価格からプロのサービスを利用可能
- 豊富な専門家:STUDIO専門のデザイナーや開発者も在籍
- 安心のやりとり:チャット機能で詳細な相談やサポートを受けられる
- 明確な料金設定:事前に費用が分かるので予算管理しやすい
特におすすめのサービス例:
- STUDIOサイトのデザインレビュー・改善提案
- オリジナルロゴ・アイコン制作
- 404ページ用のイラスト・アニメーション制作
- SEOライティング・コンテンツ作成
- サイト全体の構成・導線設計相談
ココナラには、実際にSTUDIOでの制作経験豊富なクリエイターが多数登録されているため、ツールの特性を理解した上での適切なサポートを受けることができます。
一人では解決が難しい技術的な課題や、デザインのブラッシュアップをお考えの際は、こうしたサービスを活用してみることも一つの選択肢かもしれません。
ヒント
無料会員登録で、どのようなサービスがあるか確認できるので、まずは気軽に覗いてみることから始めてみてはいかがでしょうか。
まとめ
STUDIOのフォーム機能は、直感的な操作性と高いカスタマイズ性、外部連携の柔軟さが魅力です。 「STUDIO フォーム機能 設定」を正しく理解し活用することで、ユーザーにも運営側にも使いやすいWebフォームが実現できます。
フォーム設計・デザイン・連携・データ管理・モバイル最適化までワンストップで対応できるのがSTUDIOの強みです。 ぜひ本記事を参考に、実践的なフォーム活用を進めてみてください。
出典リスト
公式リソース(Official Resources)
参考サイト(Reference Sites)
関連記事


